Custom Widgets
Monday theme comes with the content creator Widgetkit 2. In addition to all default widgets, it features 5 custom renderers – Tabs, Slideshow Panel, Slideshow, Grid, Twitter and List.

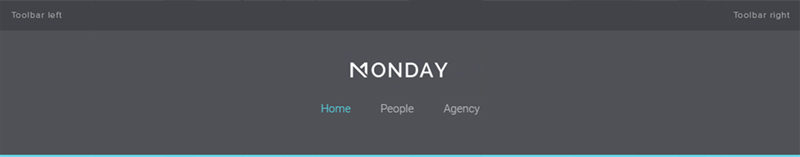
Tabs
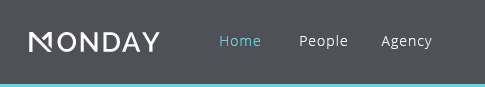
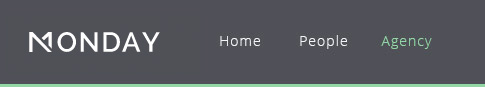
Monday features a custom Switcher widget. The tabbed navigation displays a border whose color will automatically adapt to the item's tag.

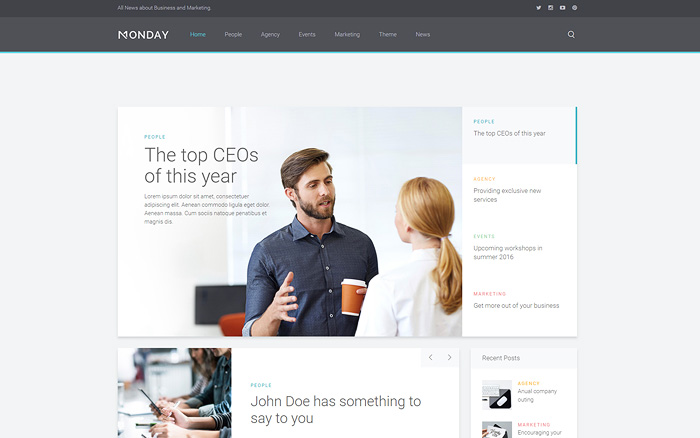
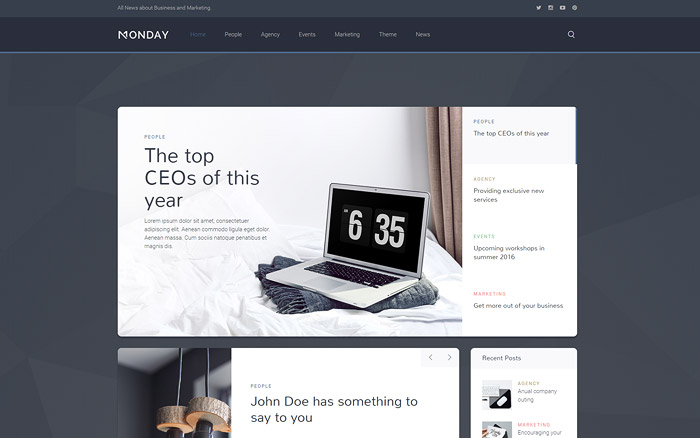
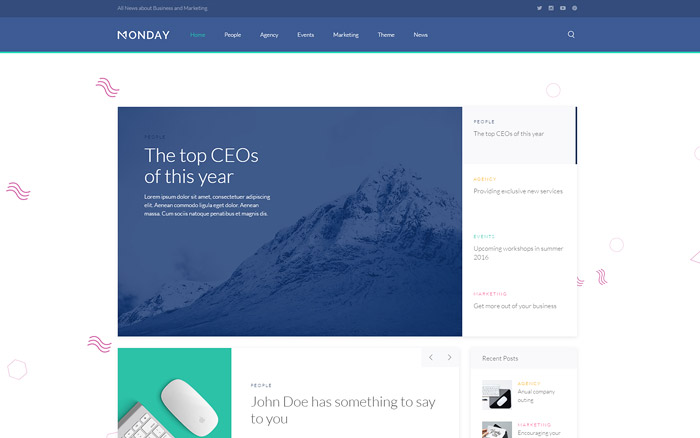
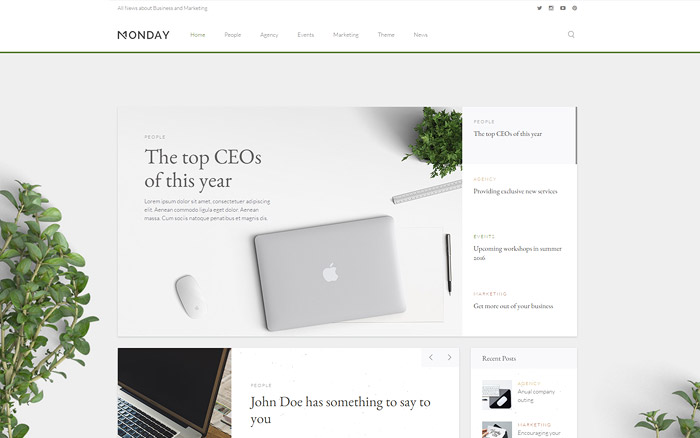
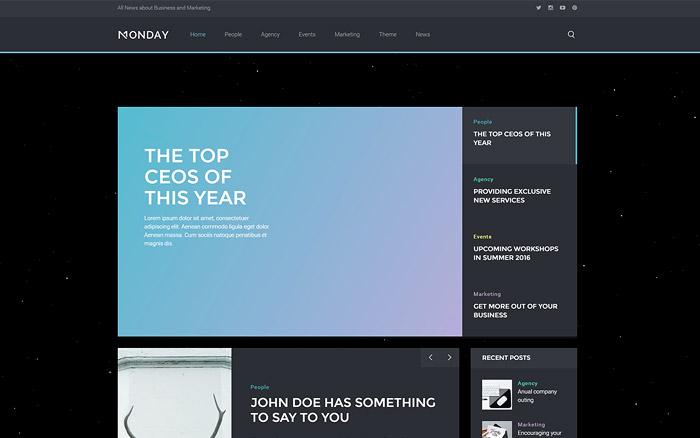
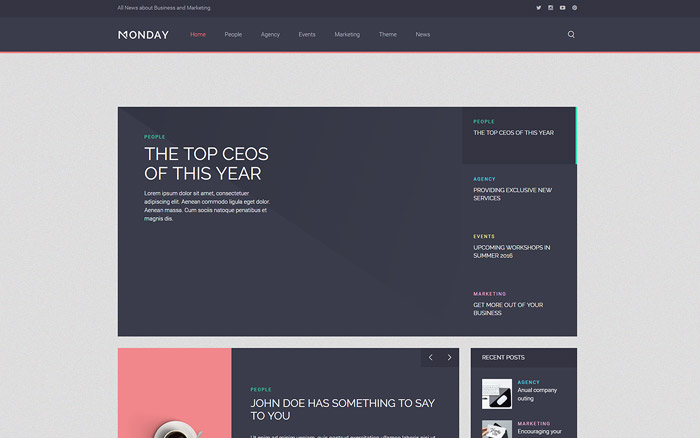
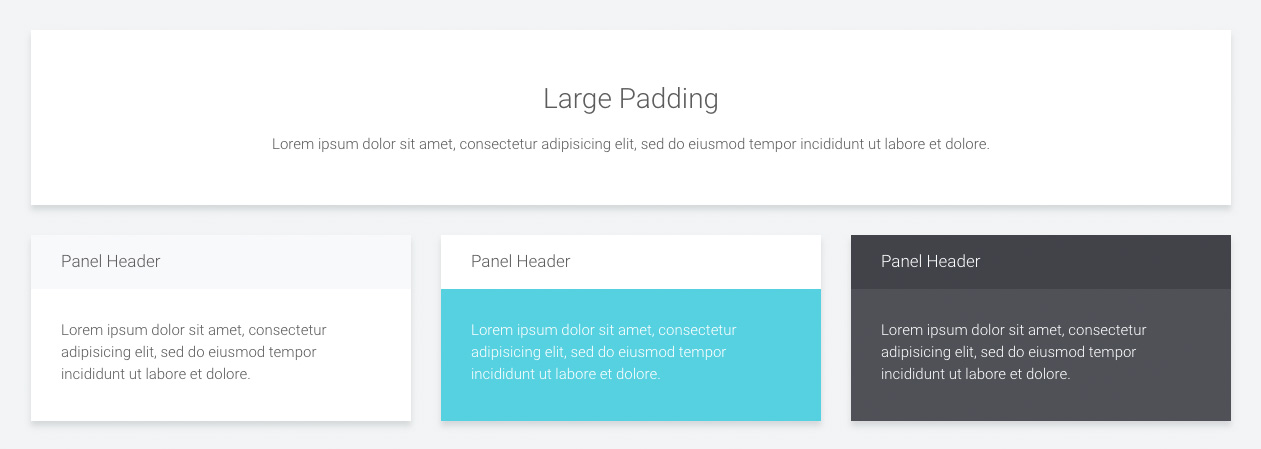
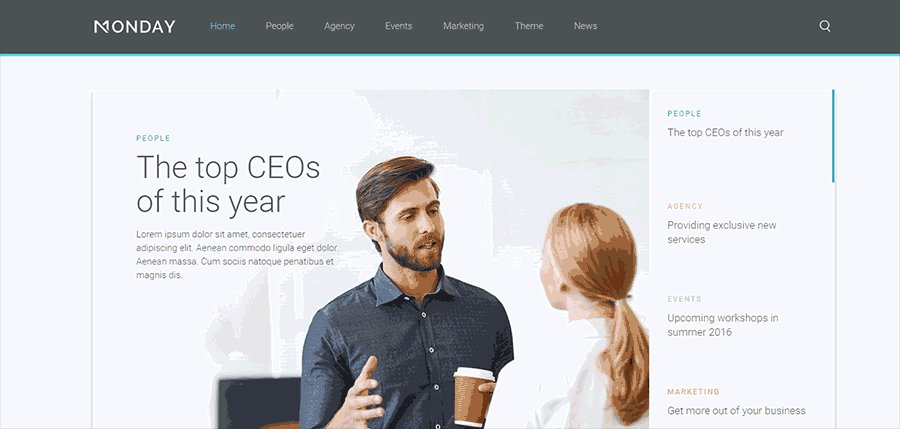
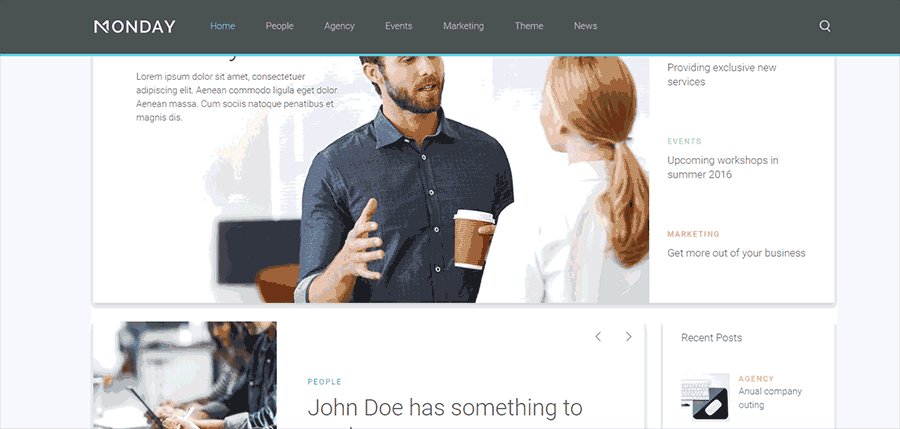
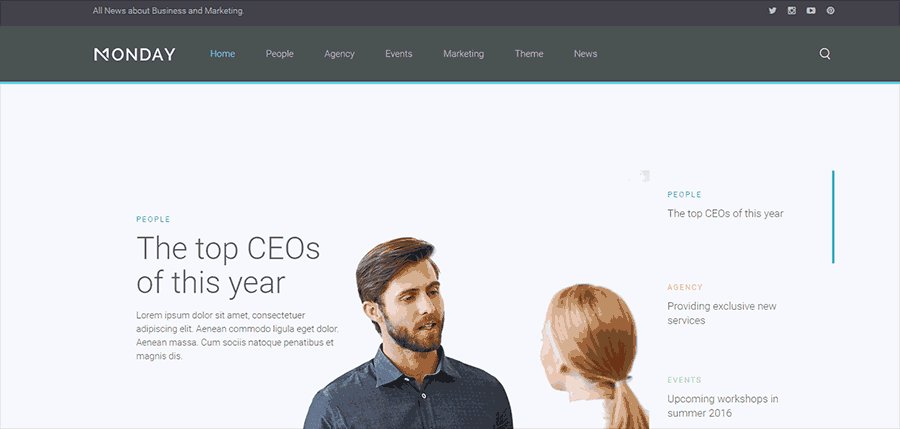
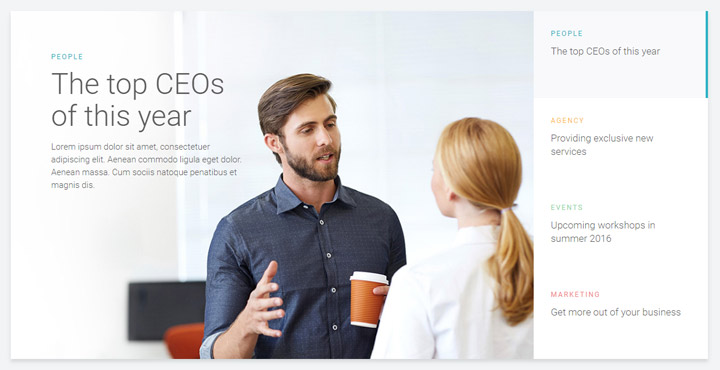
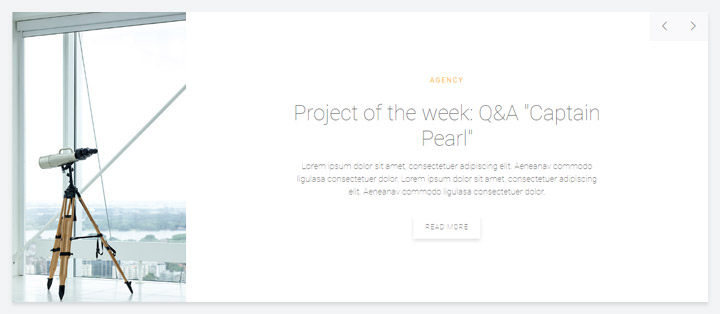
Slideshow panel
This Slideshow Panel provides the option to display each item's tag above the content.
The slidenav can be positioned at the top right, top left, bottom left and bottom right of the Slideshow Panel.

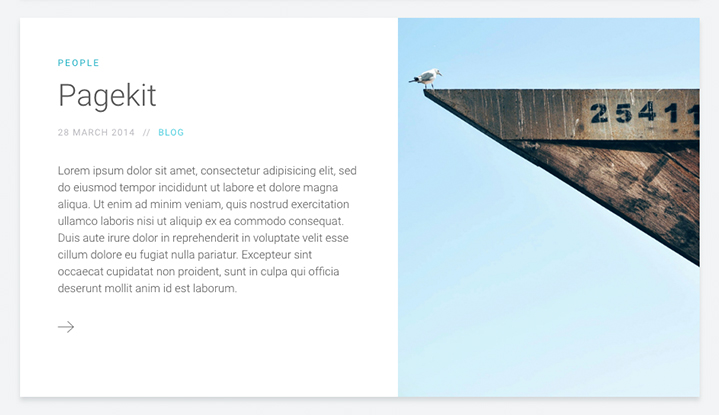
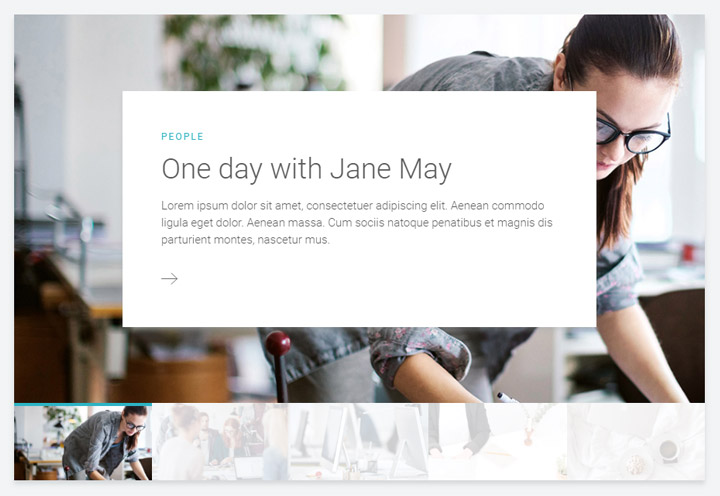
Slideshow
This Slideshow widget comes with a custom thumbnail navigation. Tags will be displayed as a colored border on top of every thumbnail, while the content appears on hover inside a panel on top of the item's image.

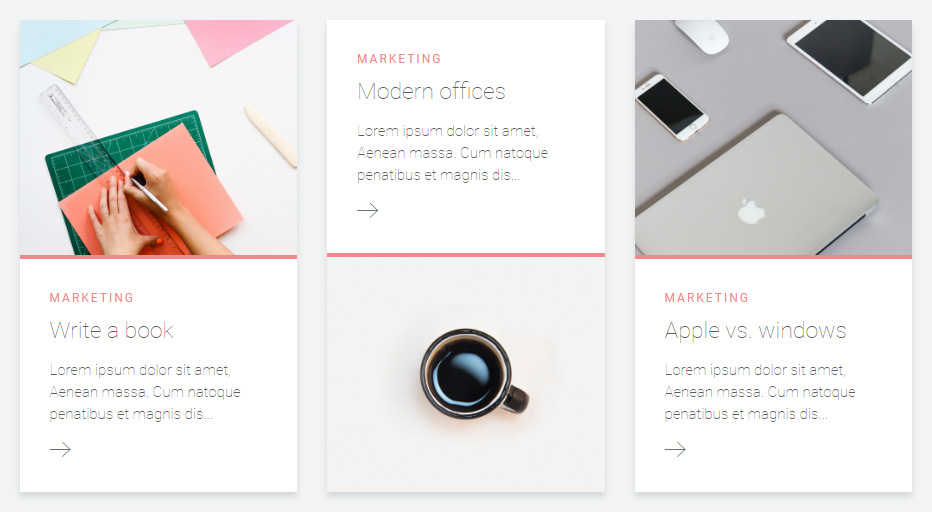
Grid
The custom Grid widget places images in a teaser layout above or in alternating order above and below the content.
Tags will be displayed as a colored border on top of the content.

This Twitter widget publishes your latest three tweets inside a Slideshow.

List
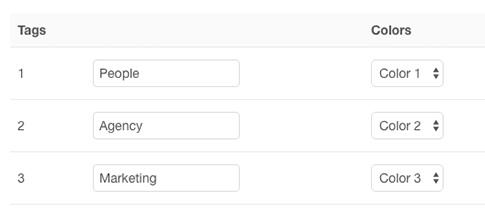
The List widget allows you to add tags to list items. This is useful when publishing an overview of latest posts in the Sidebar.